
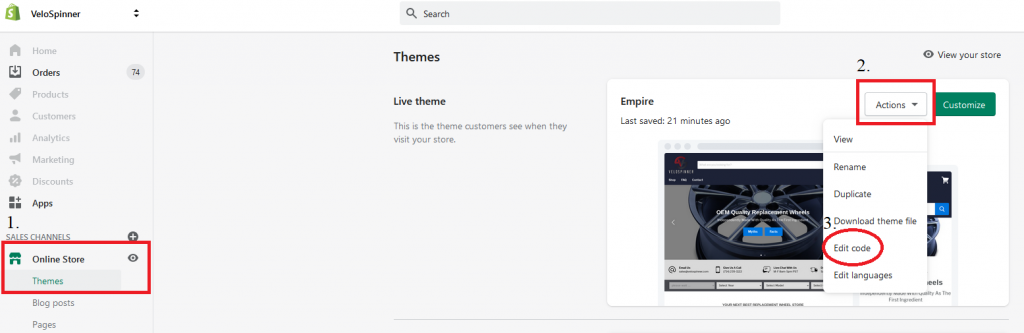
- On your store account, under the “sales channel” click on the Online Store button. Select “Themes” from the drop down menu that comes after. Under the “Actions” tab, select “Edit code”.

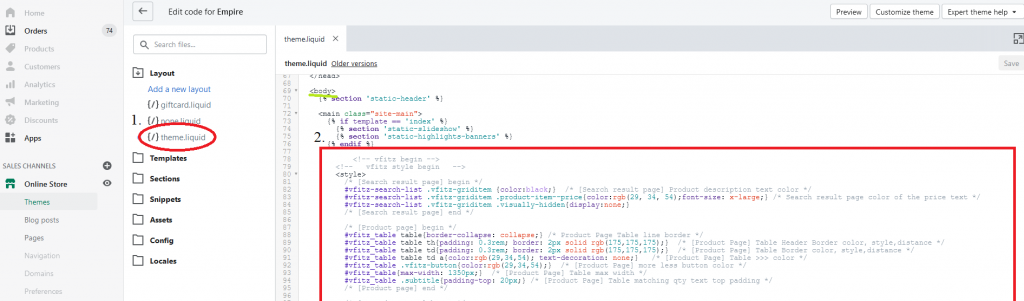
2. Under the Layout folder select the “theme.liquid” file then carefully select the entire block of code provided below and paste it anywhere in between the opening and closing <html> <body> brackets. *If you have a high level of CSS proficiency then you would only need to add the lines of code that you wish to tweak. We still recommend adding it all in case changes are needed in the future.
<!-- vfitz begin -->
<!-- vfitz style begin -->
<style>
/* [Search result page] begin */
#vfitz-search-list .vfitz-griditem {color:black;} /* [Search result page] Product description text color */
#vfitz-search-list .vfitz-griditem .product-item--price{color:rgb(29,34,54);font-size: x-large;} /* Search result page color of the price text */
#vfitz-search-list .vfitz-griditem .visually-hidden{display:none;}
/* [Search result page] end */
/* [Product page] begin */
#vfitz_table table{border-collapse: collapse;} /* Product Page Table line border */
#vfitz_table table th{padding: 0.3rem; border: 2px solid rgb(175,175,175);} /* [Product Page] Table Header Border color,style,distance */
#vfitz_table table td{padding: 0.3rem; border: 2px solid rgb(175,175,175);} /* [Product Page] Table Border color,style,distance */
#vfitz_table table td a{color:rgb(29,34,54); text-decoration: none;} /* [Product Page] Table >>> color */
#vfitz_table .vfitz-button{color:rgb(29,34,54);} /* [Product Page] more less button color */
#vfitz_table{max-width: 1350px;} /* [Product Page] Table max width */
#vfitz_table .subtitle{padding-top: 20px;} /* [Product Page] Table matching qty text top padding */
/* [Product page] end */
/* [Drop down menu] begin */
.vfitz-custom-header{background: rgb(70, 71, 77);} /* [Dropdown Menu] Background color */
.vfitz-custom-header #vfitz_select select{ border: none;height: 40px;line-height: 40px;padding: 0 10px;} /* [Dropdown Menu] size, distance */
/* [Drop down menu] end */
/* <Multi-screen fitment> [cellphone] */
@media only screen and (max-width: 480px){
.vfitz-custom-header{width: 100%;padding: 1%;} /* [Dropdown Menu] Background size */
}
/* <Multi-screen fitment> [pad] */
@media only screen and (max-width: 768px) and (min-width: 481px){
.vfitz-custom-header{ width: 100%;padding: 1% 0;} /* [Dropdown Menu] Background size,distance */
.vfitz-custom-header #vfitz_select select{ width: 48%;} /* [Dropdown Menu] Select size (48% of the width of screen, two in one row) */
}
/* <Multi-screen fitment> [pc] */
@media only screen and (min-width: 769px) and (max-width: 1199px){
.vfitz-custom-layout{position: relative; display: flex; justify-content: center;} /* [Dropdown Menu] section properties */
.vfitz-custom-header{ padding: 0.2vw 1.2vw 0.2vw 0.2vw; width: 100%;} /* [Dropdown Menu] Background size, distance */
}
/* <Multi-screen fitment> [high resolution screen] */
@media only screen and (min-width: 1200px){
.vfitz-custom-layout{position: relative; display: flex; justify-content: center; margin-top: 20px;} /* [Dropdown Menu] section properties , top margin */
.vfitz-custom-header{padding: 0.2vw 1.2vw 0.2vw 1.2vw;} /* [Dropdown Menu] Background distance */
.vfitz-custom-header #vfitz_select select{width: 200px; border: none;height: 40px;line-height: 40px;padding: 0 10px;} /* [Dropdown Menu] select size (fix width 200px) */
}
</style>
<!-- vfitz style end -->
<!--
template.name == "index" Meaning is "home page"
page.handle == "vfitz-search" Meaning is "result page"
page.handle == "customize page which needs adding the dropdown menu"
you can use more "or" to link more pages
like: page.handle == "AA" or page.handle == "BB" or page.handle == "XX"
-->
{% if template.name == "index" or page.handle == "vfitz-search" %} <!-- code change -->
{% capture vfitz_content %}
{% render 'vfitz' %}
{% endcapture %}
{% unless vfitz_content contains "Liquid error" %}
<div class="vfitz-custom-layout"> <!-- Additinal code -->
<div class="vfitz-custom-header"> <!-- Additinal code -->
{{ vfitz_content }}
</div> <!-- Additinal code -->
</div> <!-- Additinal code -->
{% endunless %}
{% endif %}
<!-- vfitz end -->

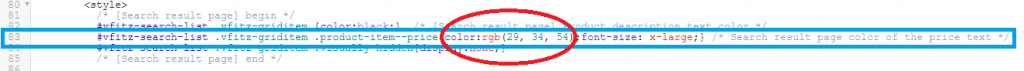
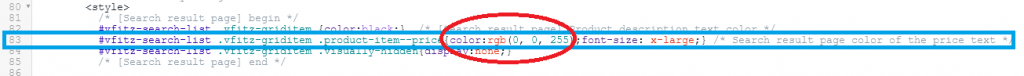
3. In these new blocks of code the grayed out text are comments that let you know what each line affects. From here change the values to the desired values in CSS language. For example, referring to screenshot 2 above line 83 affects the “search result page color of the price text” it is currently at value (29,34,54) “Midnight Express” but let’s say we want a nice bright blue. In this case we would change the “29, 34, 54” to “0,0,255”.
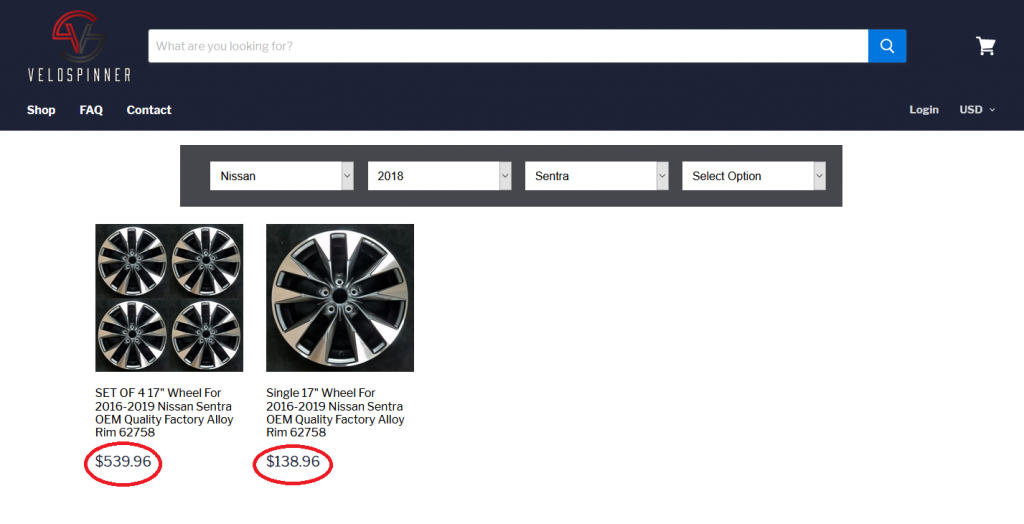
a: BEFORE

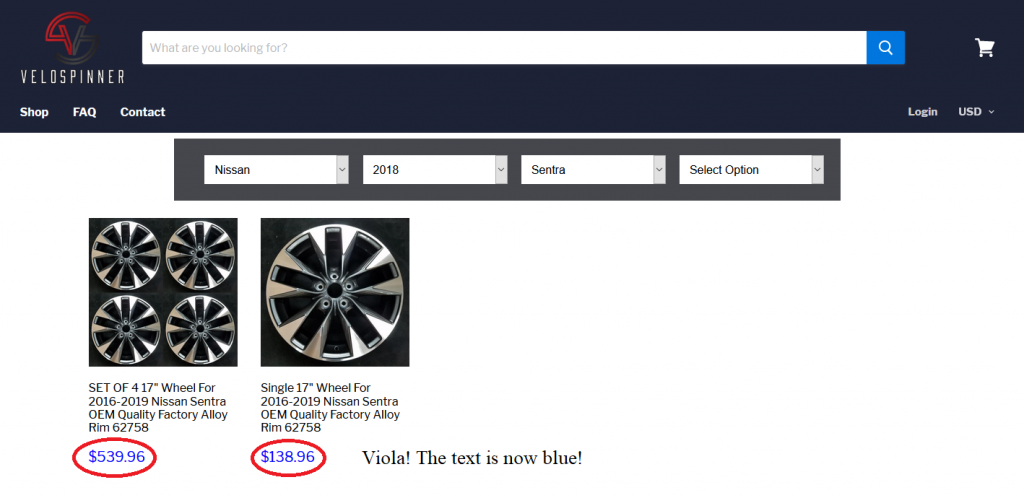
b: AFTER

4. Make sure to hit save in order for these changes to take effect. Then go ahead and preview them on your site to make sure you have attained the desired effect.
a. BEFORE

b. AFTER

5. You now have access to changing any detail of the VFitz app from text colors to background colors, but remember with this much power comes great responsibility. If something gets changed and is not accurate CSS or proper notation then you run the risk of crashing the app or not displaying correctly. Before making any drastic changes please backup your current code so you can revert to it if needed. If you need further support please feel free to email us.
**WARNING EDIT AT YOUR OWN RISK. RECOMMENDED TO HAVE INTERMEDIATE EXPERIENCE WITH CSS/HTML LANGUAGES**